Changelog
March 21, 2022
Global Workflows and Workflows on Page Load 🚀
Push in production
21
Tickets processed
30
Bugs fixed
16
Lines of code
+
5149
-
2230

Hello! 👋
Guess what?
You can now trigger no-code workflows on page load!

Also new in WeWeb:
- global workflows,
- the multi-select element, and
- improvements to the map element.
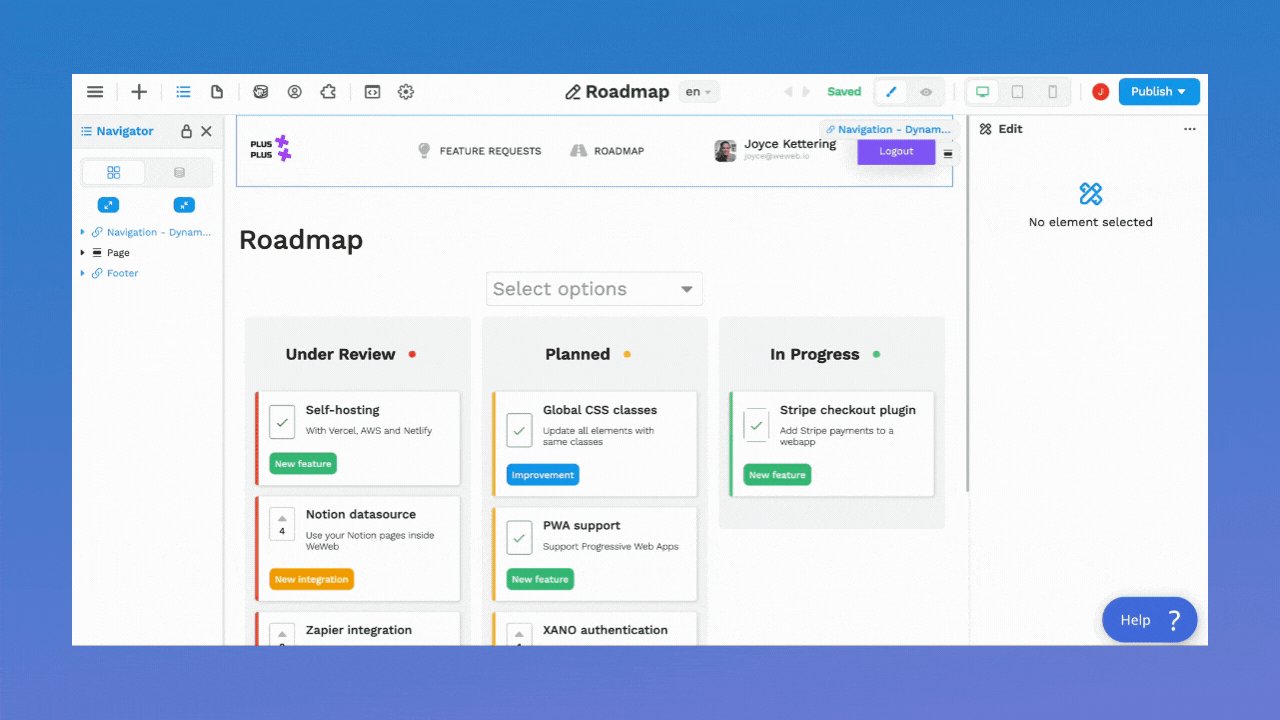
🌍 Global Workflows
You can now setup global workflows that you can re-use throughout your application.
In the example below, we created a global workflow to let users upvote a feature:
Instead of setting up 3 upvote workflows on 2 pages, we created 1 workflow that we can trigger anywhere we want in the app.
This has 2 main benefits:
1- it saves us a lot of time, and
2- it allows us to organize all our API calls in one place.
This last point is critical when you build large projects that require complex workflows.
The more complex your app, the more room for error and need for efficient debugging.
That's why you need an API management center where you can edit a workflow in one place, knowing that it will update every instance of that workflow in the app.
Just as you would write functions in code to handle repetitive tasks, you'll want to use global workflows in no-code to handle repetitive user interactions.
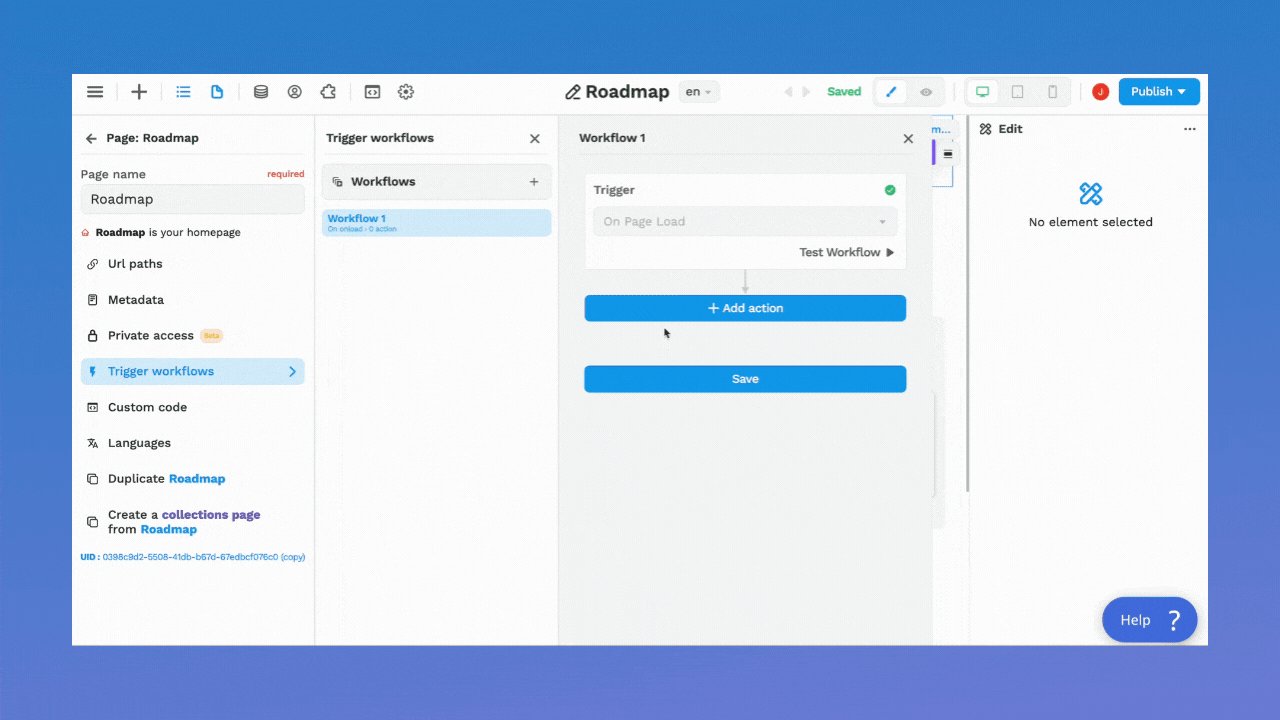
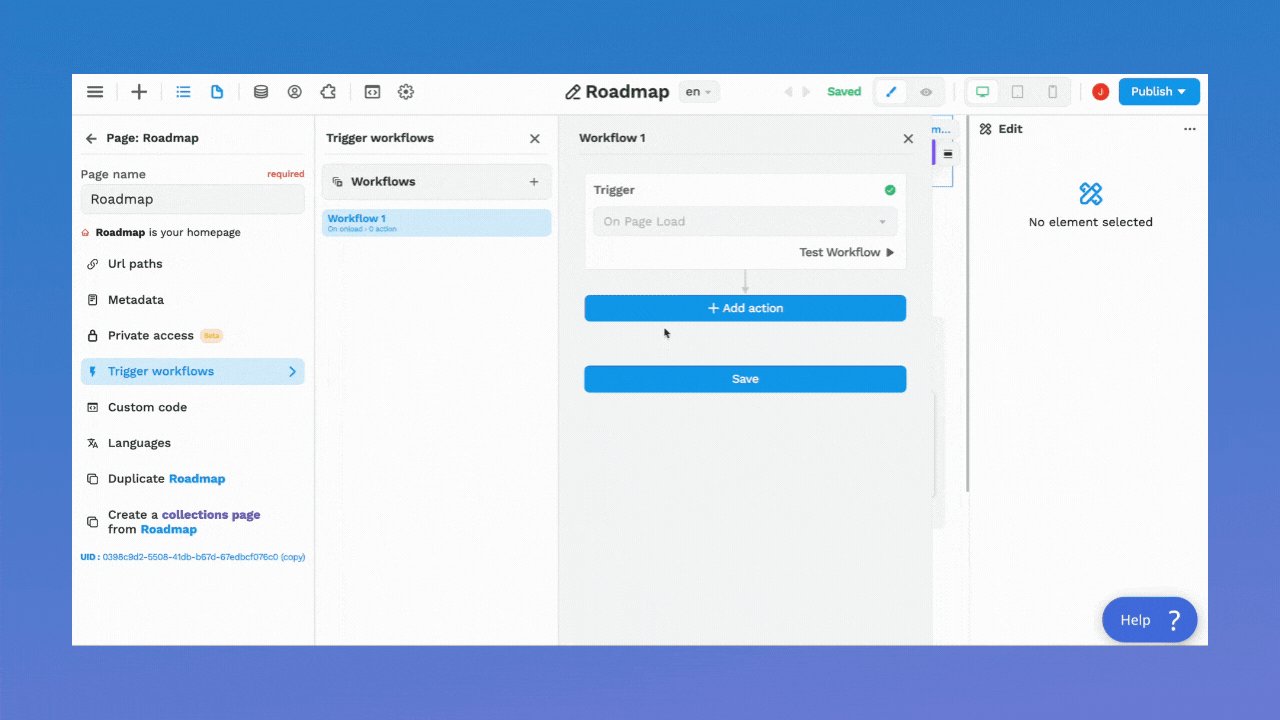
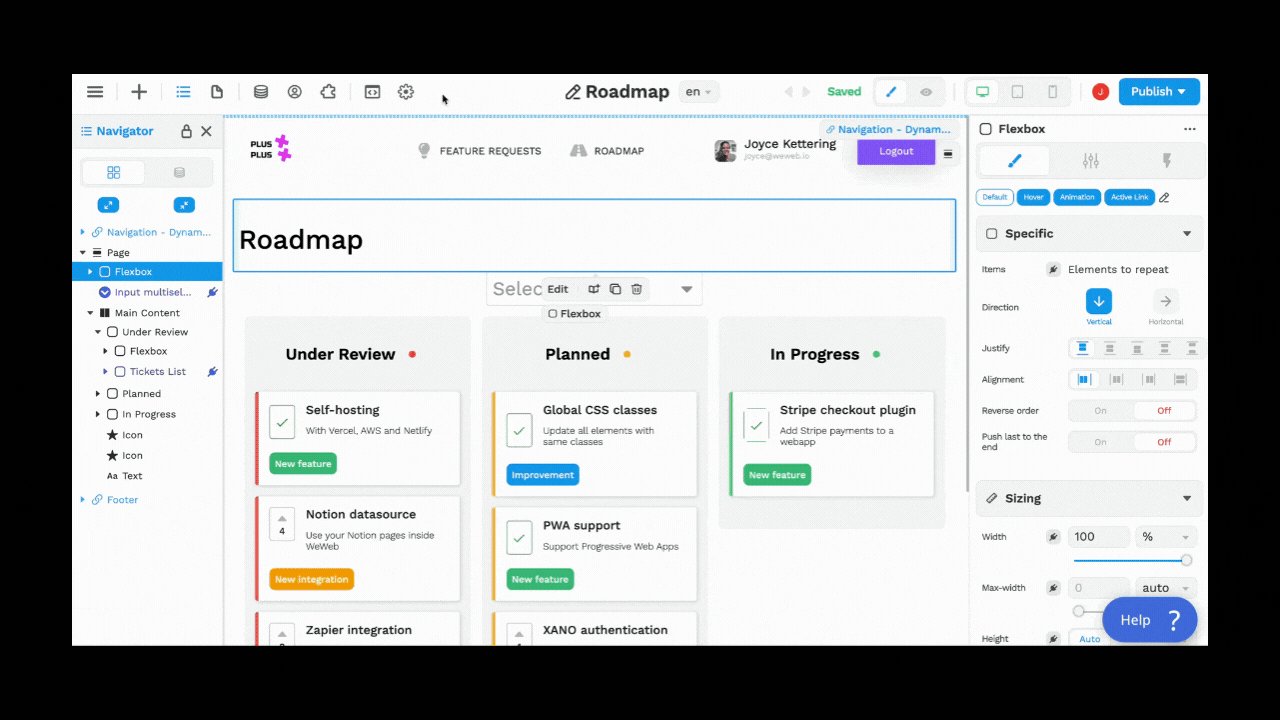
⚡️ Trigger Workflow on Page Load
In WeWeb, you can now trigger workflows on page load.
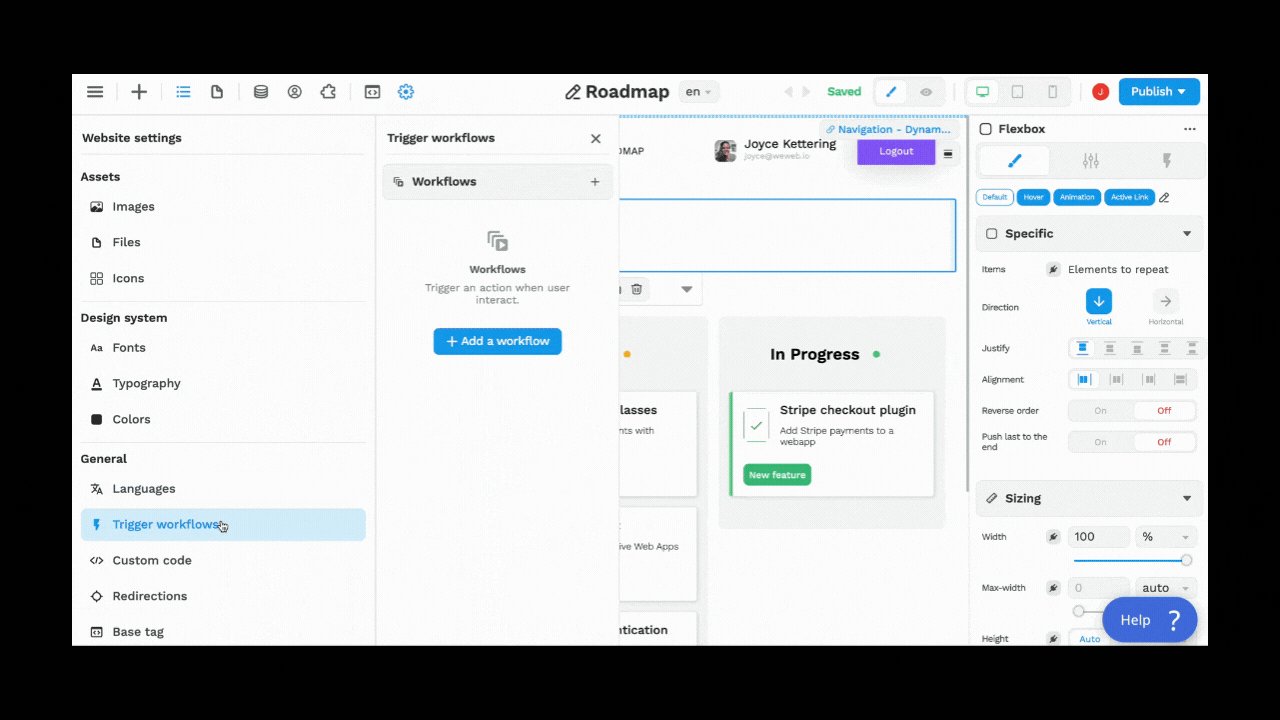
Go to the page's settings > "Trigger workflows"

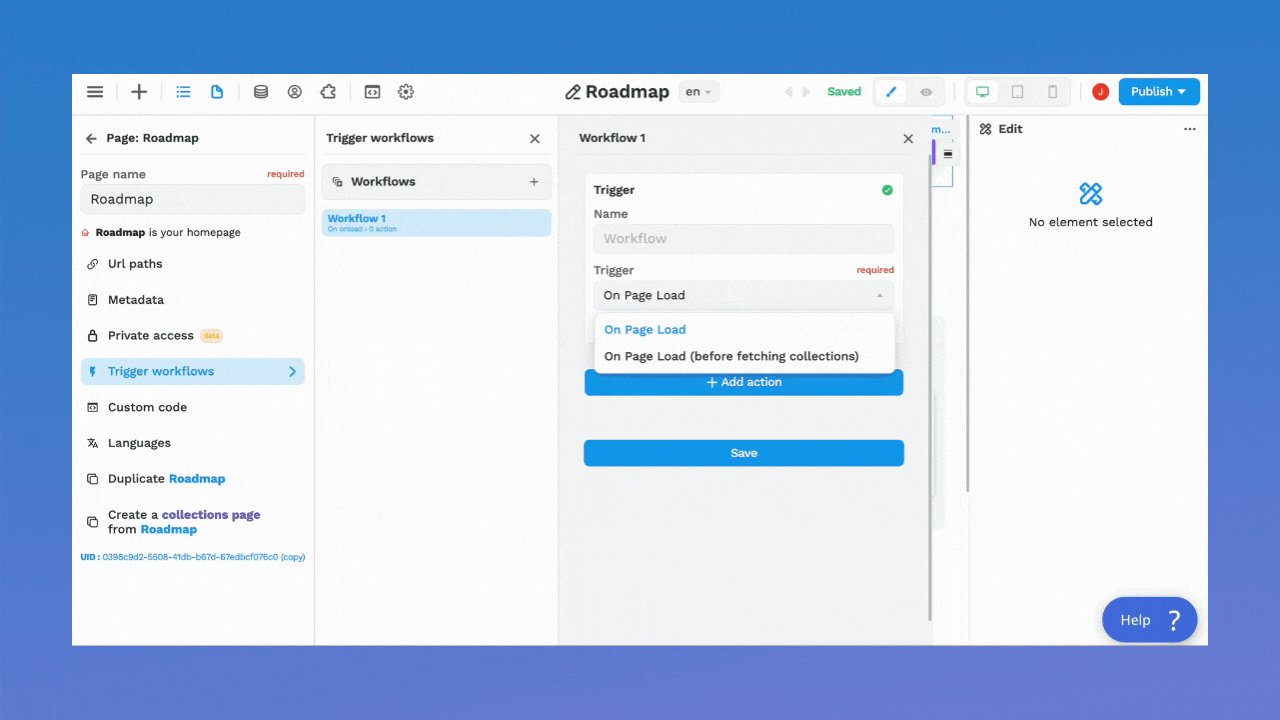
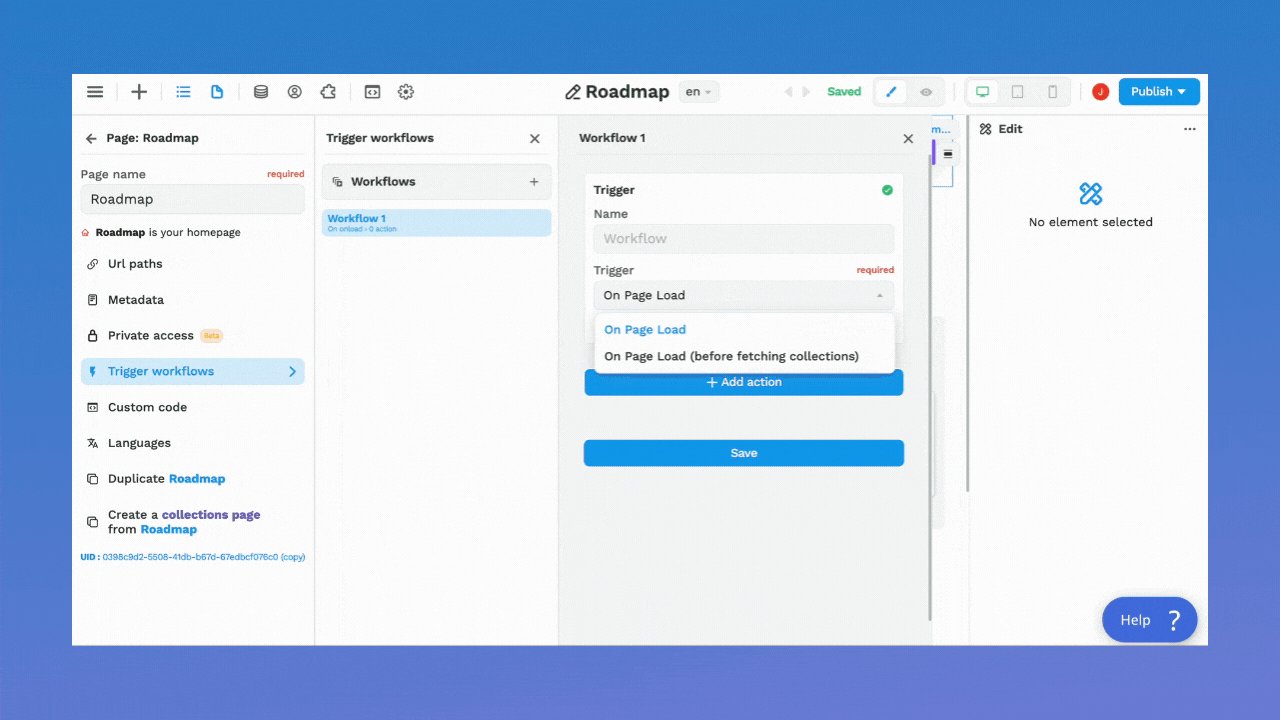
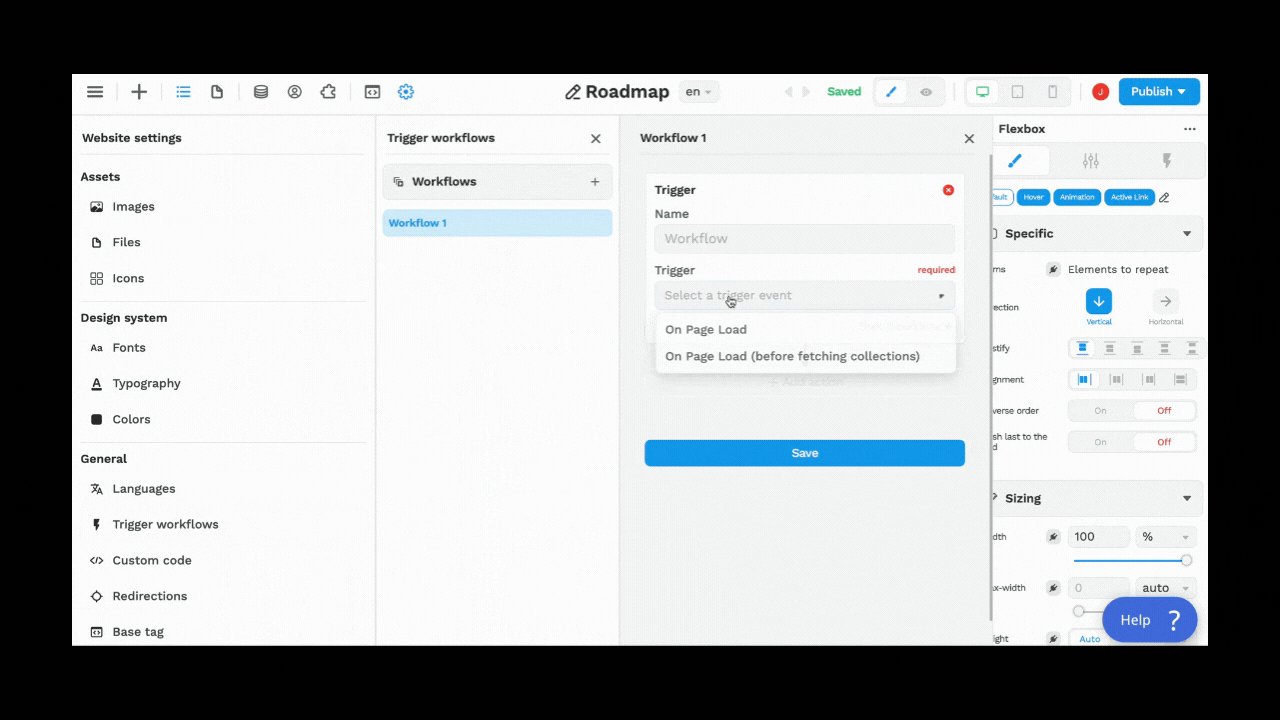
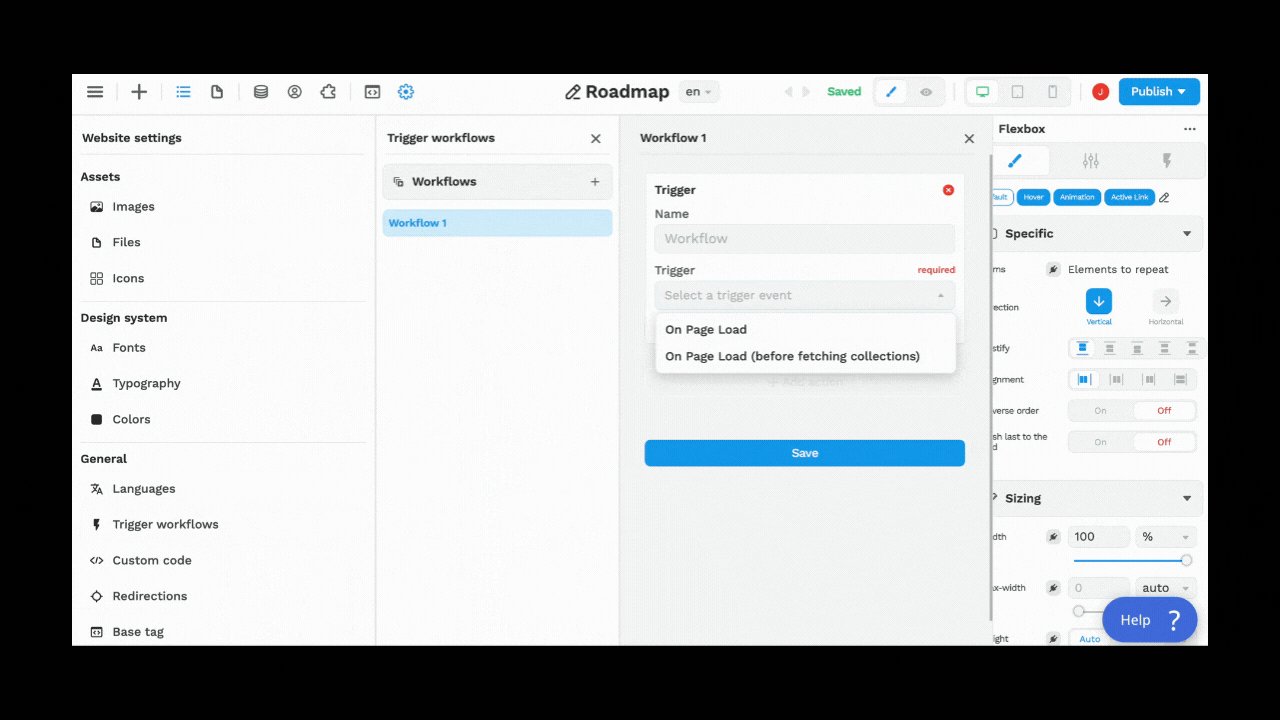
You'll notice there are two types of triggers:
- on page load, and
- on page load (before fetching collections).
On Page Load
Examples of workflows you could trigger on page load:
- display a popup,
- initialize a variable, or
- send custom tracking data.
On Page Load (Before Fetching Collections)
You might use this trigger when the data you load on the page depends on the current user's information.
For example, you might want to display news items that the user has not yet read or load only the data that matches the user's role in the organization.
️⚡⚡️Trigger Workflow on All Pages
Also new this week: you can now add workflows that trigger on all the pages of your WeWeb app.
This type of workflow can be used to adapt the app based on a user's role.
Go to the app settings > "Trigger workflows"

✅ Multiple Select Element
In addition to workflows, the team at WeWeb has been working on a new multiple select element.
In the element's style, you can change the:
- width of the element,
- size of the text,
- text color,
- background color, etc.
In the element's settings, you can:
- hide selected options from the dropdown,
- activate the search of options,
- add options manually,
- bind options to a data collection list,
- change the text and background color of options, etc.
You can then send the input values to a backend or use these values to filter a collection as shown at the end of this tutorial:
📍 Improved Map Element
We released a new map element that is much easier to use.
You can now intuitively:
- bind a list of locations to the map element in WeWeb,
- toggle settings on and off (e.g. zoom control, street view control), and
- trigger workflows on marker mouse enter, mouse leave, or click.
In addition to these 4 big changes – global workflows, workflows on page, multi-select, and map – the team deployed a number of smaller improvements and bug fixes 👇
Improvements 💗
- Improved some tooltips on no-code formulas
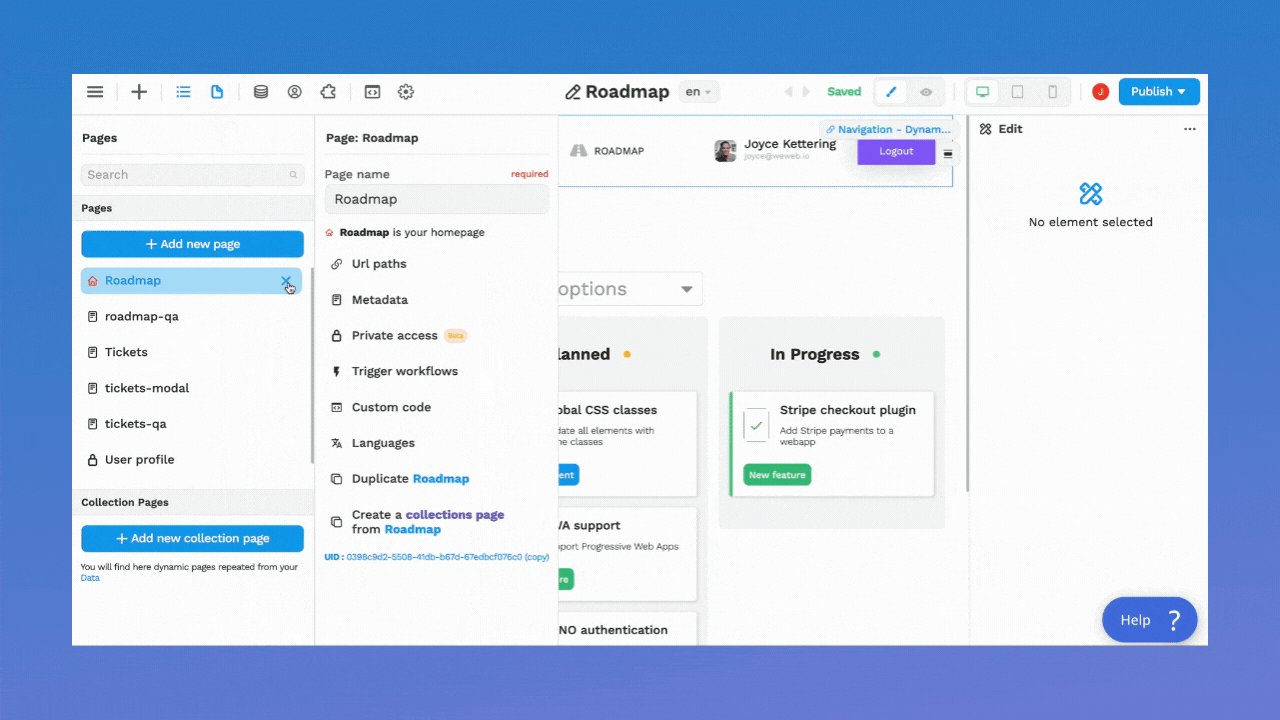
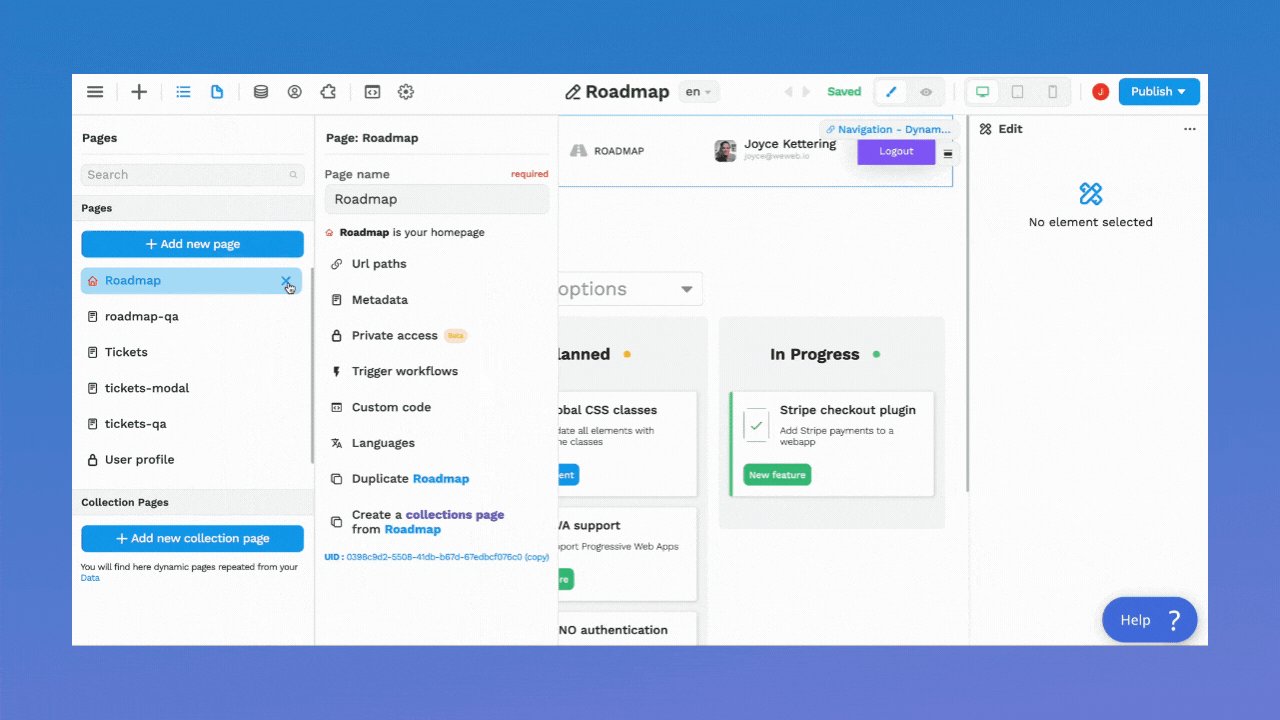
- Added a "Duplicate Page" option in page settings
- Added a 'Send email' action in no-code workflows
- Released a new form container with improved user experience
- Improved the display of Collection Lists in the navigator
- Added a message to warn users who bind a container to an empty list
- Added a tooltip to guide users who want to add custom code at project level
Bug Fixes 🪲
- Fixed the binding of SQL queries
- Default value for number variable can now be 0
- Corrected the initialization of local storage variables
- Corrected the binding of a section's display property
- Fixed an error using the REST API plugin in Static mode
- Fixed an issue that caused elements to be undefined when two users collaborate on a project
Ok then, that's it for now.
Have a great week! 😀





