Changelog
January 24, 2022
New Functions, More Auth Actions, Improved REST API 🚀
Push in production
6
Tickets processed
20
Bugs fixed
8
Lines of code
+
1353
-
4398

Hi there 👋
Hope you had a great week and are ready to go again 🙂
Last week, we added the following improvements to WeWeb:
- no-code formulas include new functions,
- you can now bind URLs, headers and queries in REST API collections,
- no-code workflows are more easy to use with automatic saving and a better UX,
- the UX of form elements is more intuitive with fields you can bind to your backend data,
- there are new Auth0 update actions available in workflows to update a user profile, user email or user password, and
- we've added new drag-and-drop elements like the slide in sidebar with a form element ready to go, a dropdown select menu to which you can bind to a collection and a date picker that is more powerful and easy to use than before.
Let's have a look at some of these in more detail.
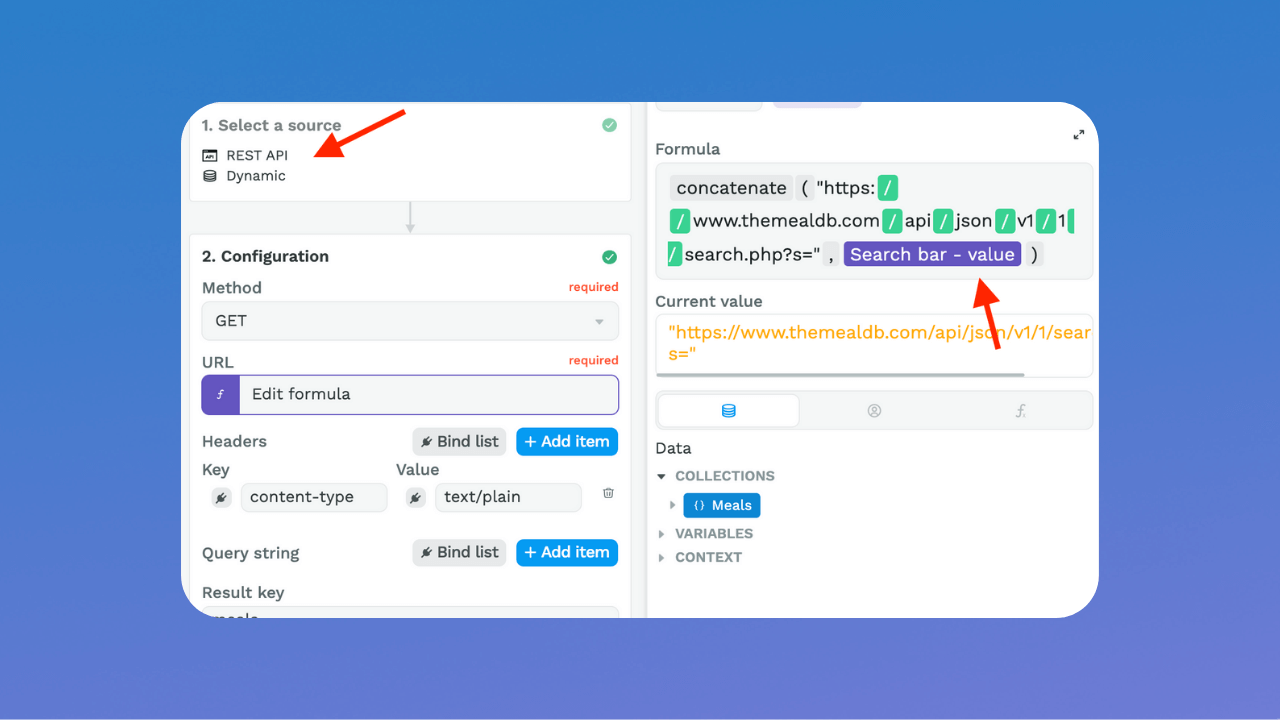
Improved REST API Plugin
You can now bind URLs, headers and queries in REST API collections.
What does that mean? Here are two examples of how you could leverage this:
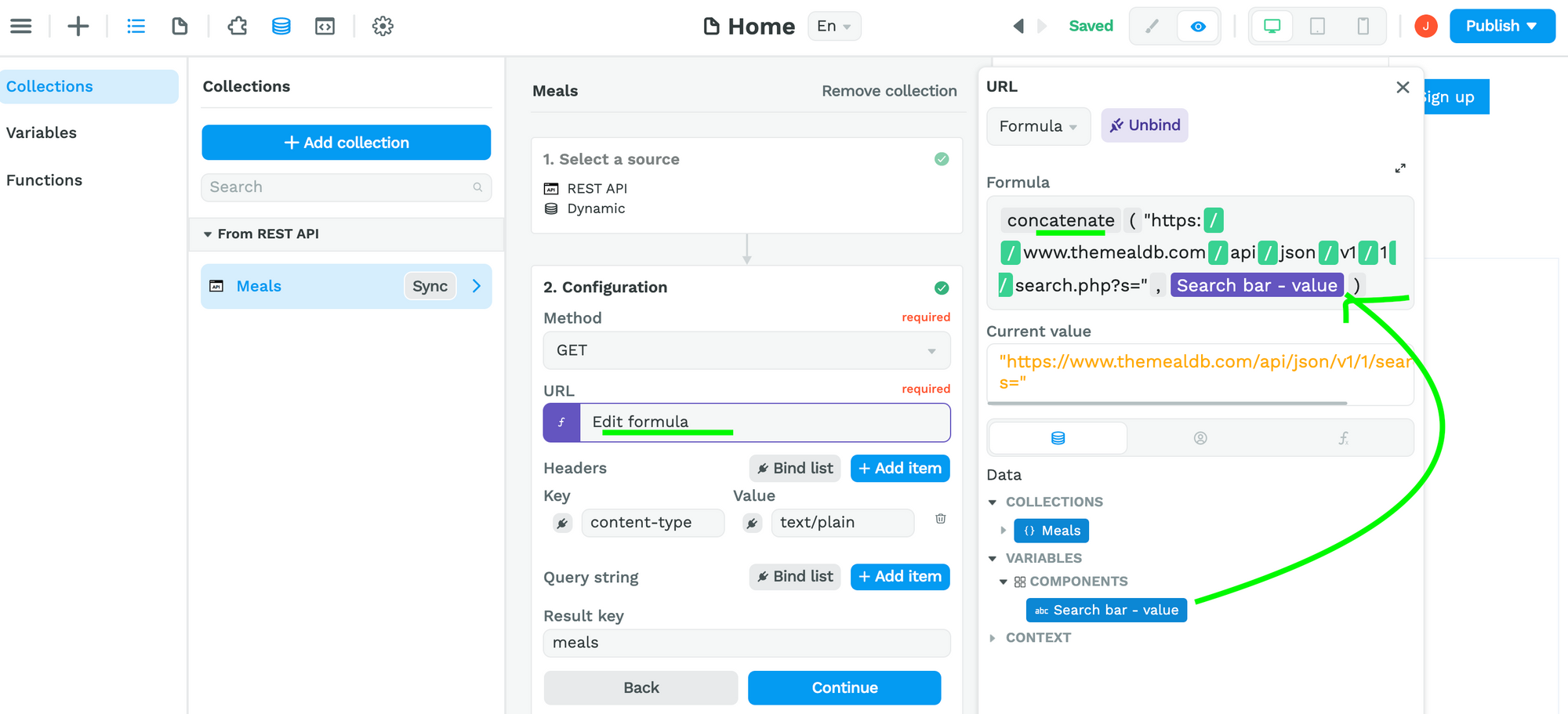
1- You could bind a search term variable in the API call
You can now use the search term variable initialized by the search bar element to find elements in your REST API collections.
In the example below, we're using the API call to search the Meals DB.
Except that instead of using the "Arrabiata" example they provide in their API documentation,

we use the "Search bar - value" variable that's automatically created by WeWeb when you drag and drop the "Search" element onto a page:

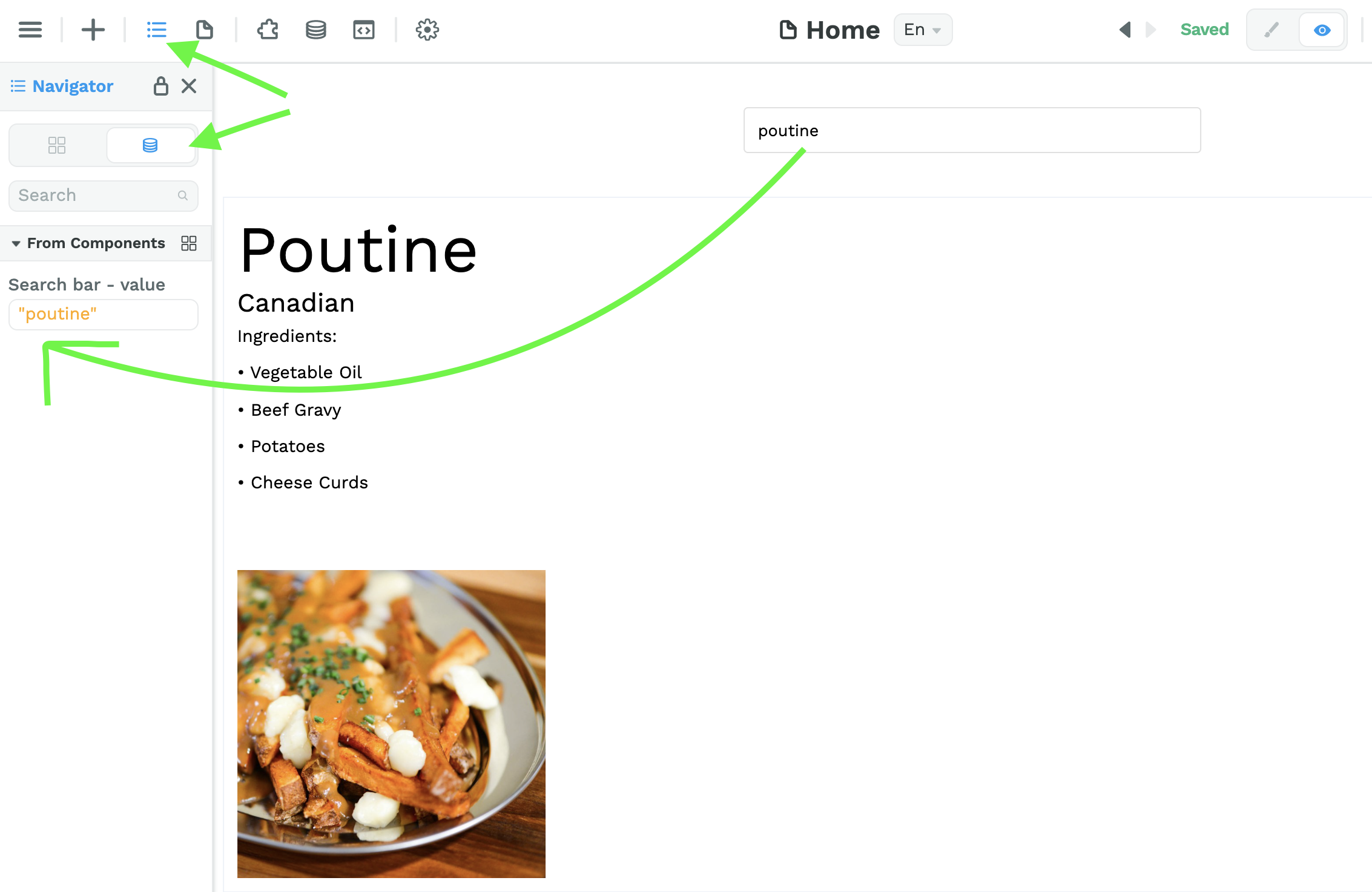
⚡️ Pro tip – a neat little feature that's a bit hidden in WeWeb, you can see the current value of any variable inside the navigator sub-menu.

2- You could bind an API key variable in the API call
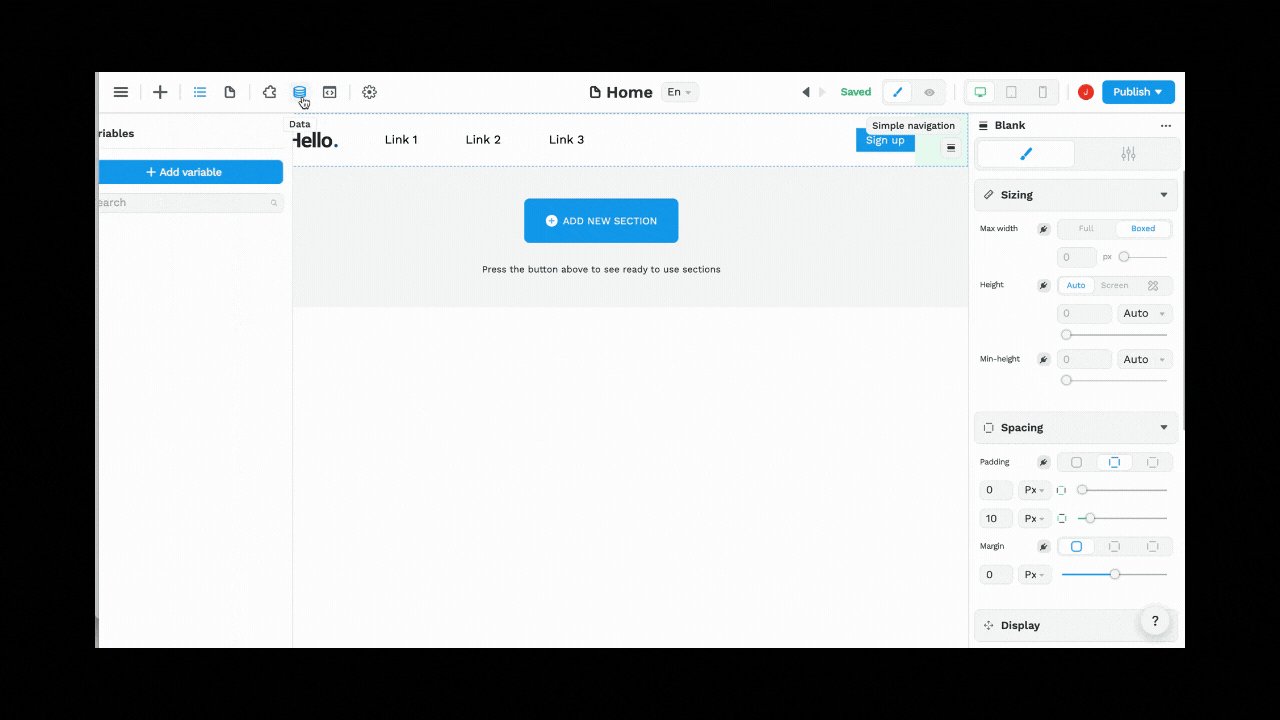
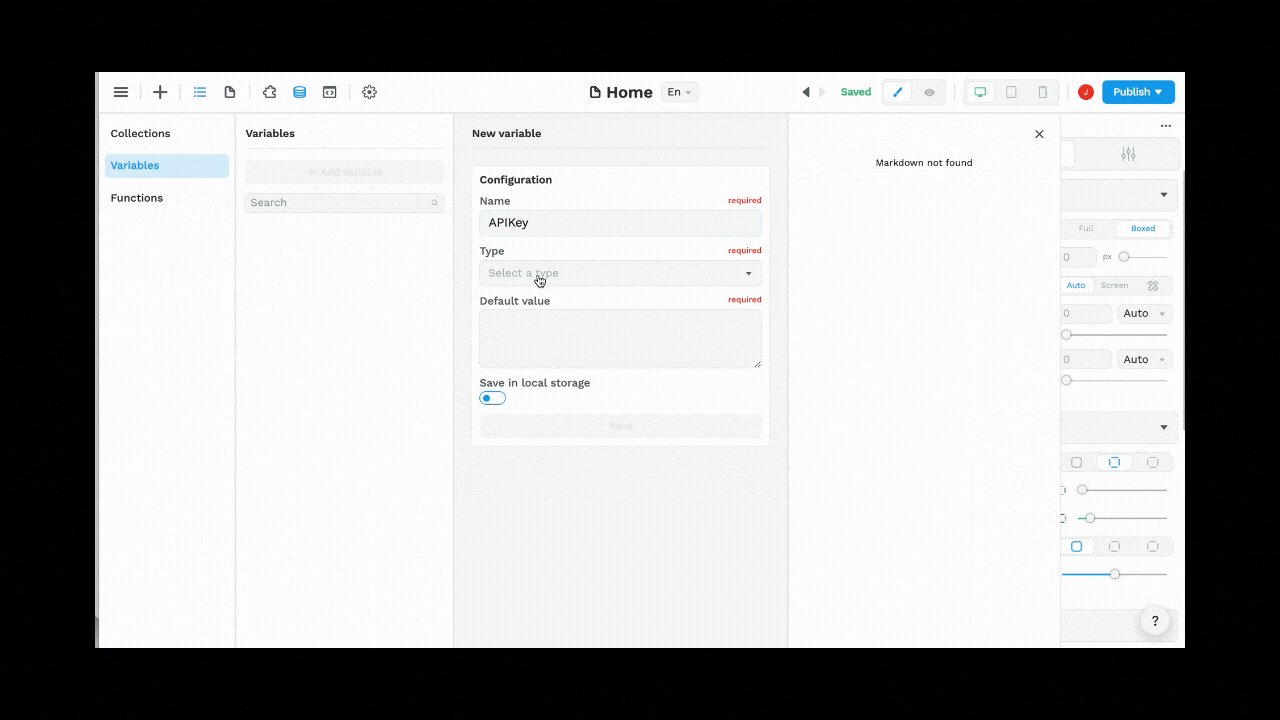
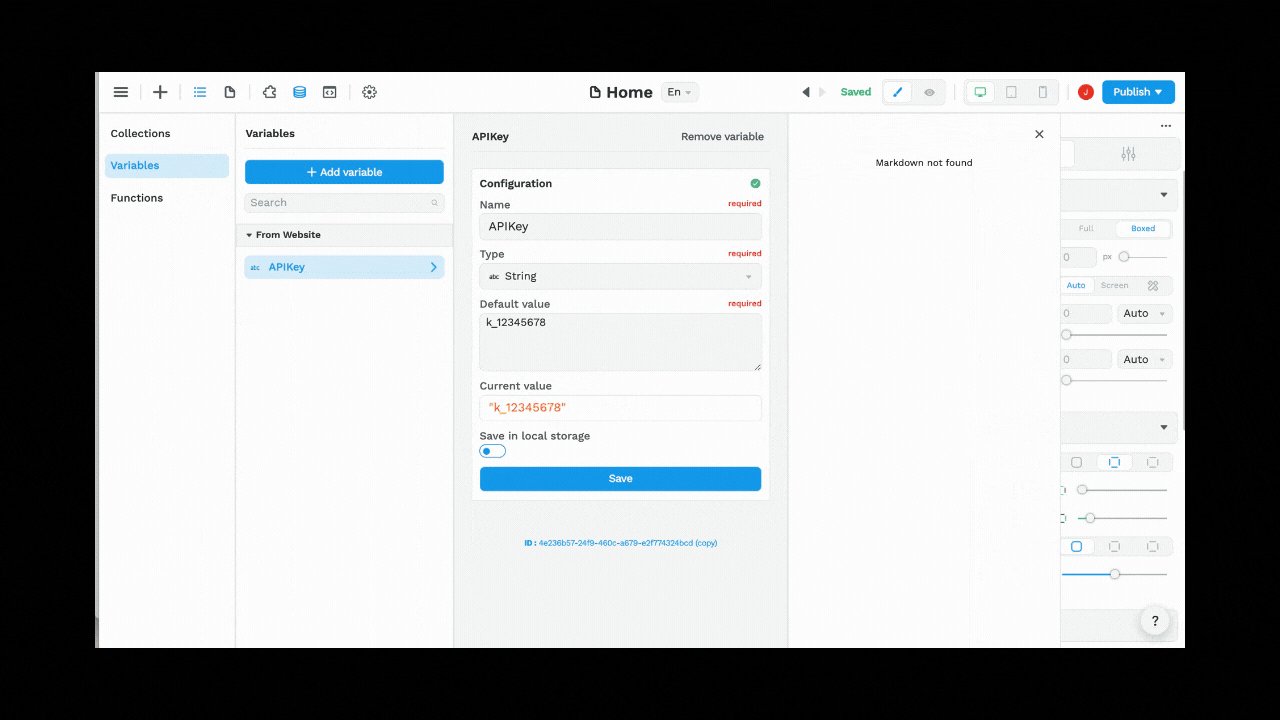
If you're using an API that requires an API key to authenticate, like IMDb's, you can add the API key as a variable in WeWeb and bind that variable to your API call as shown below:

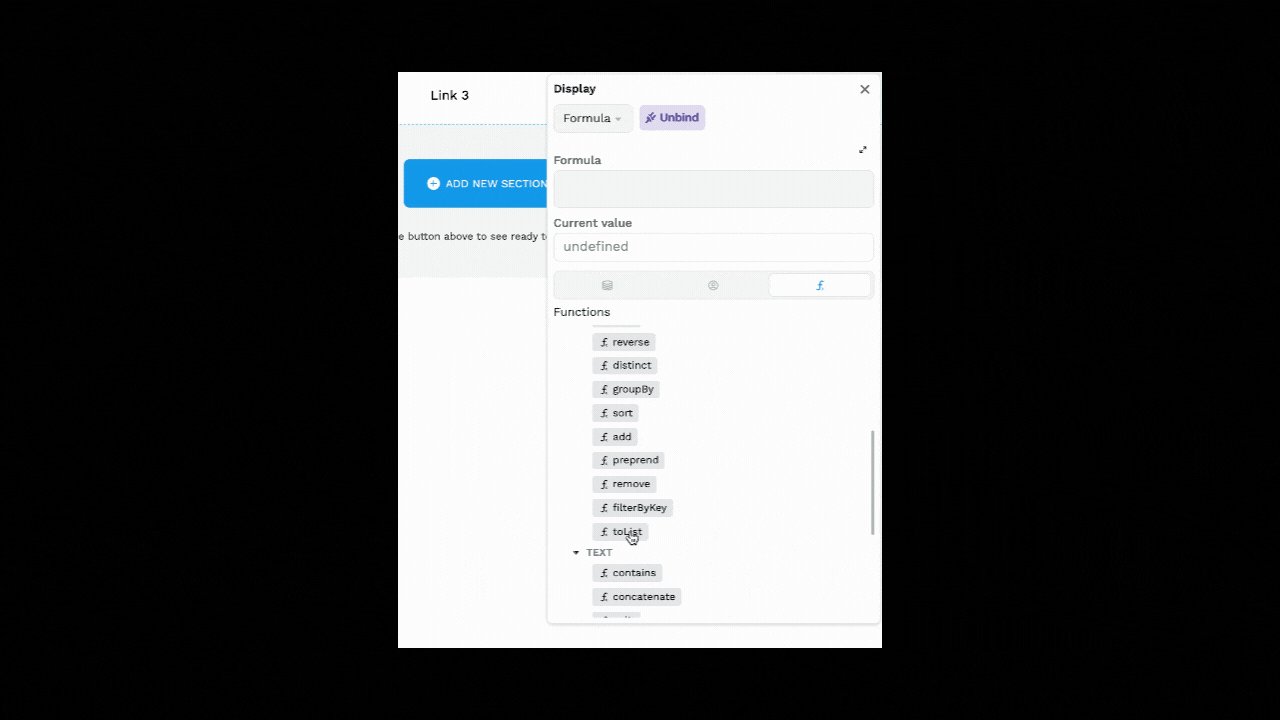
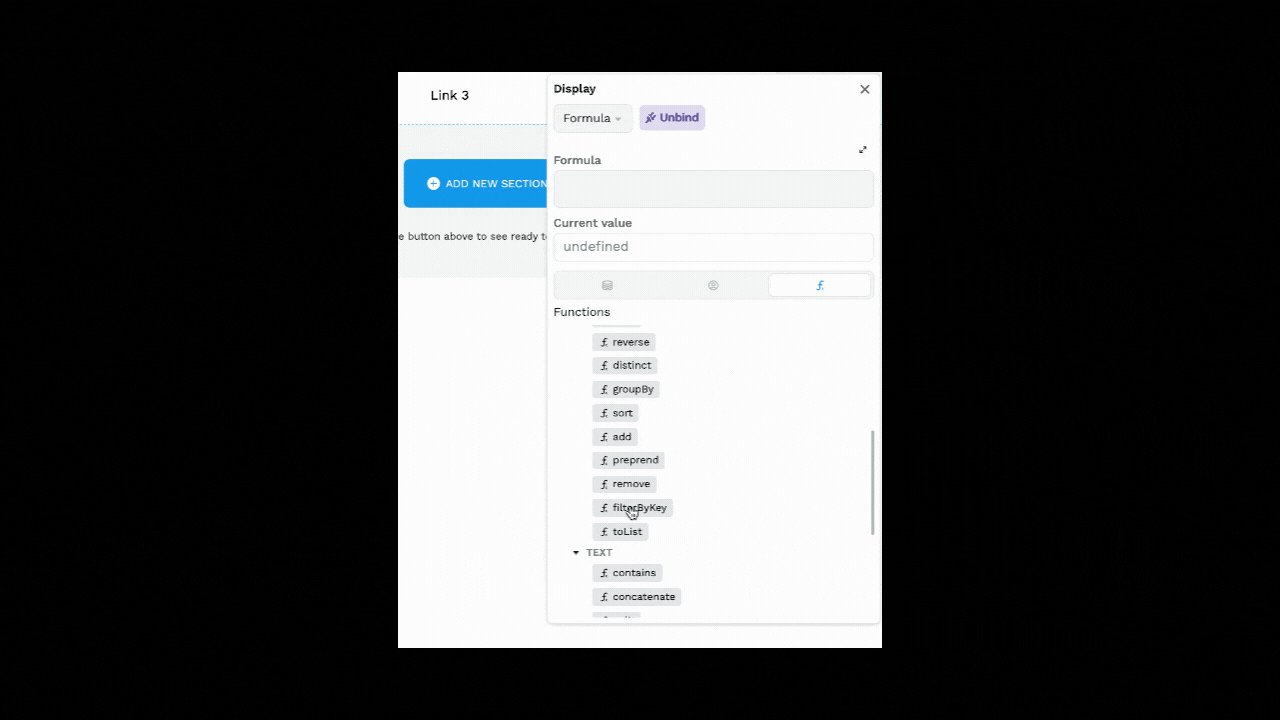
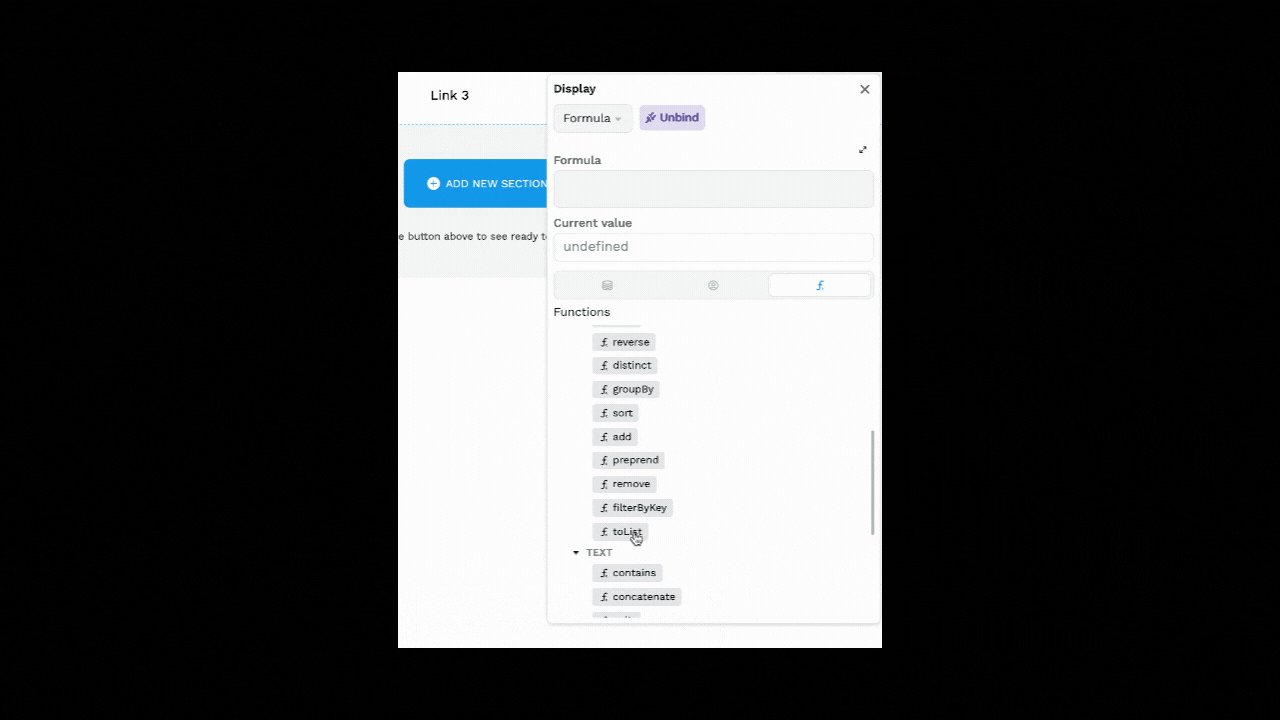
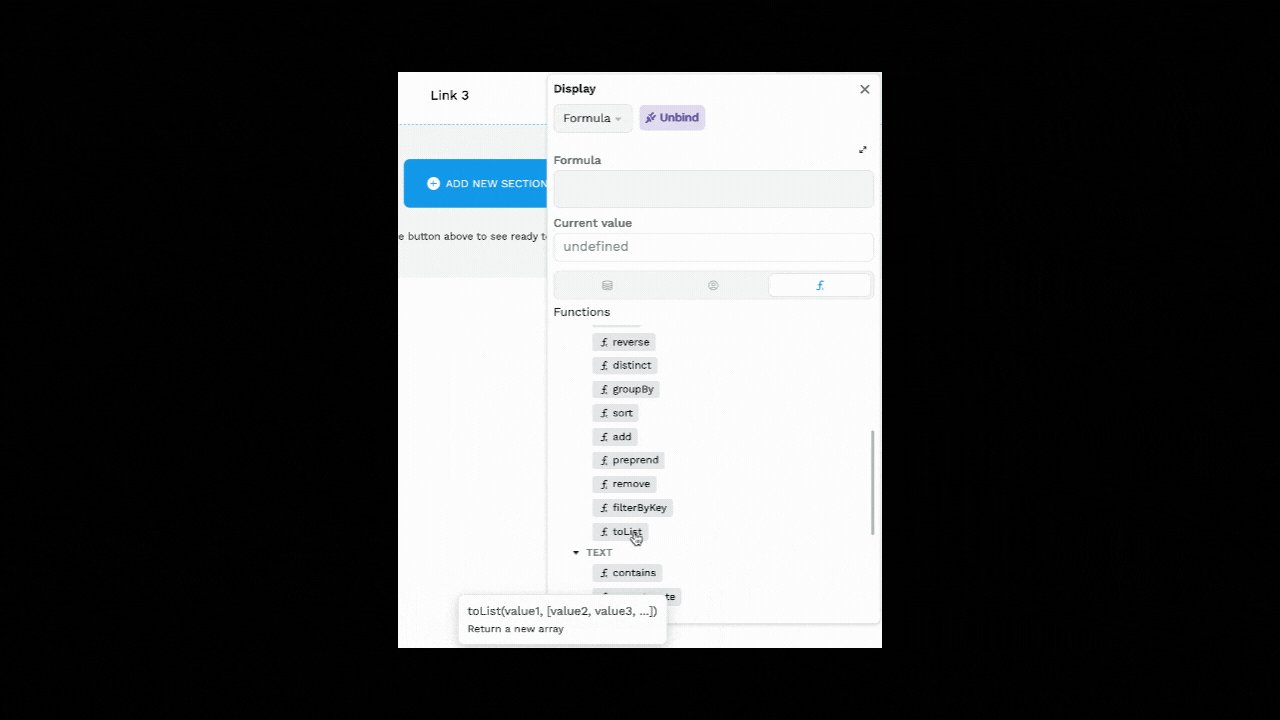
New Functions for No-Code Formulas
These include:
- getByKey
- toList
- toText
- toObject
⚡️ Pro tip – when you hover on a no-code function in the editor, you can see help text that explains how the function works.

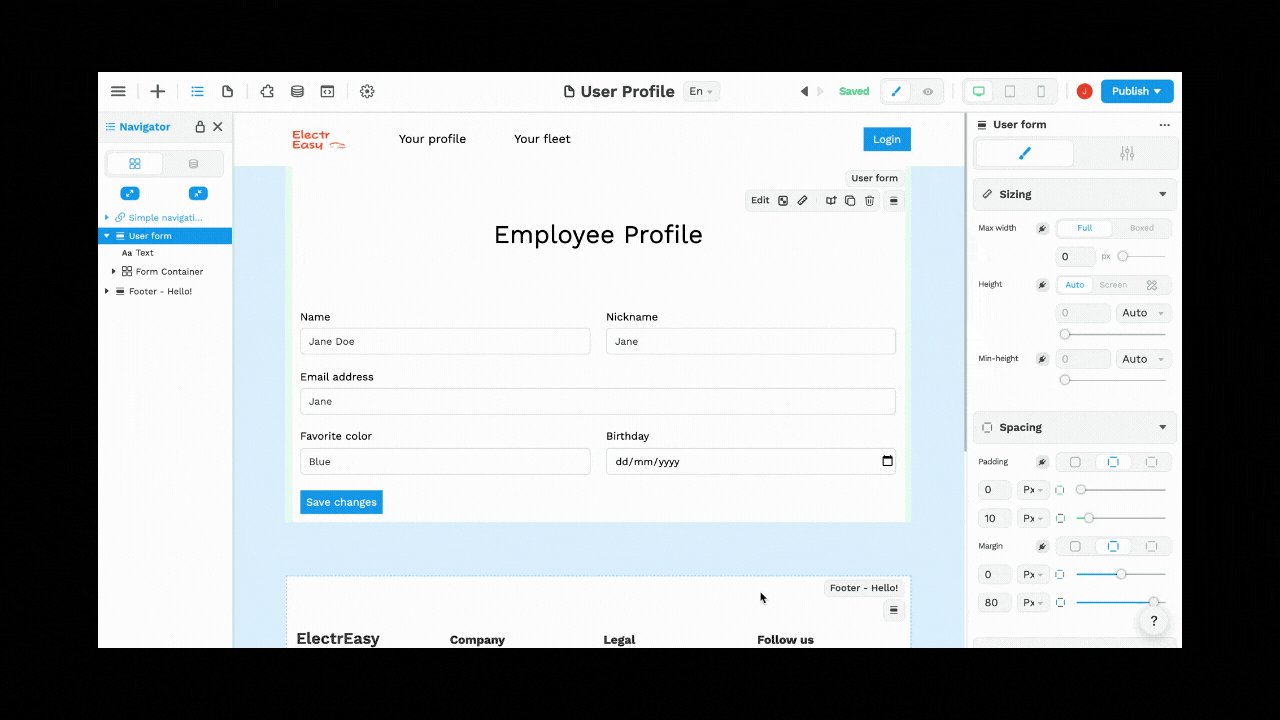
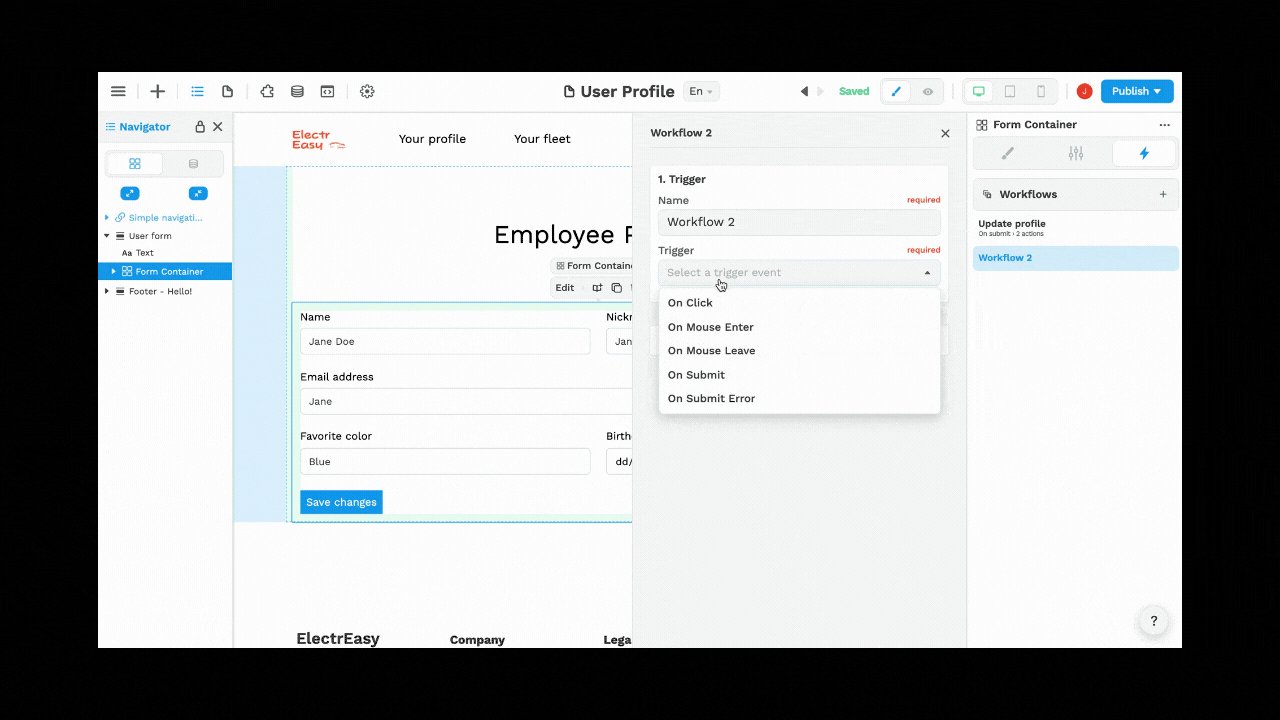
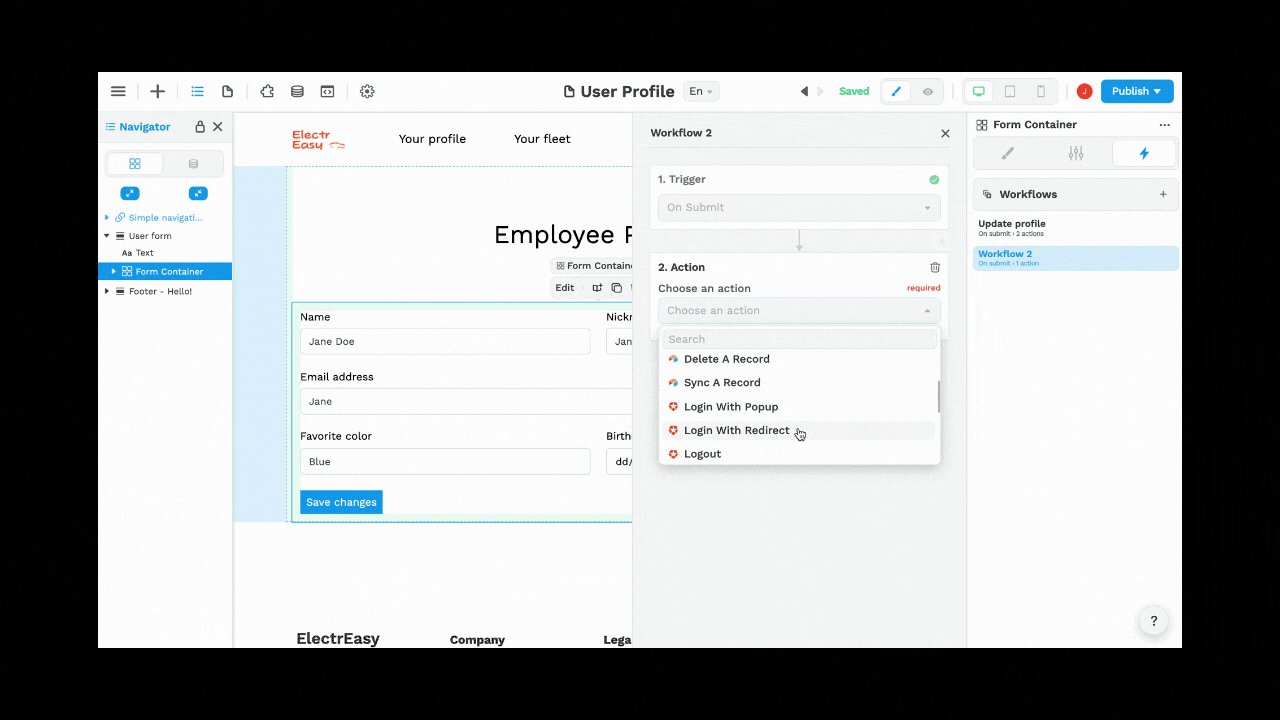
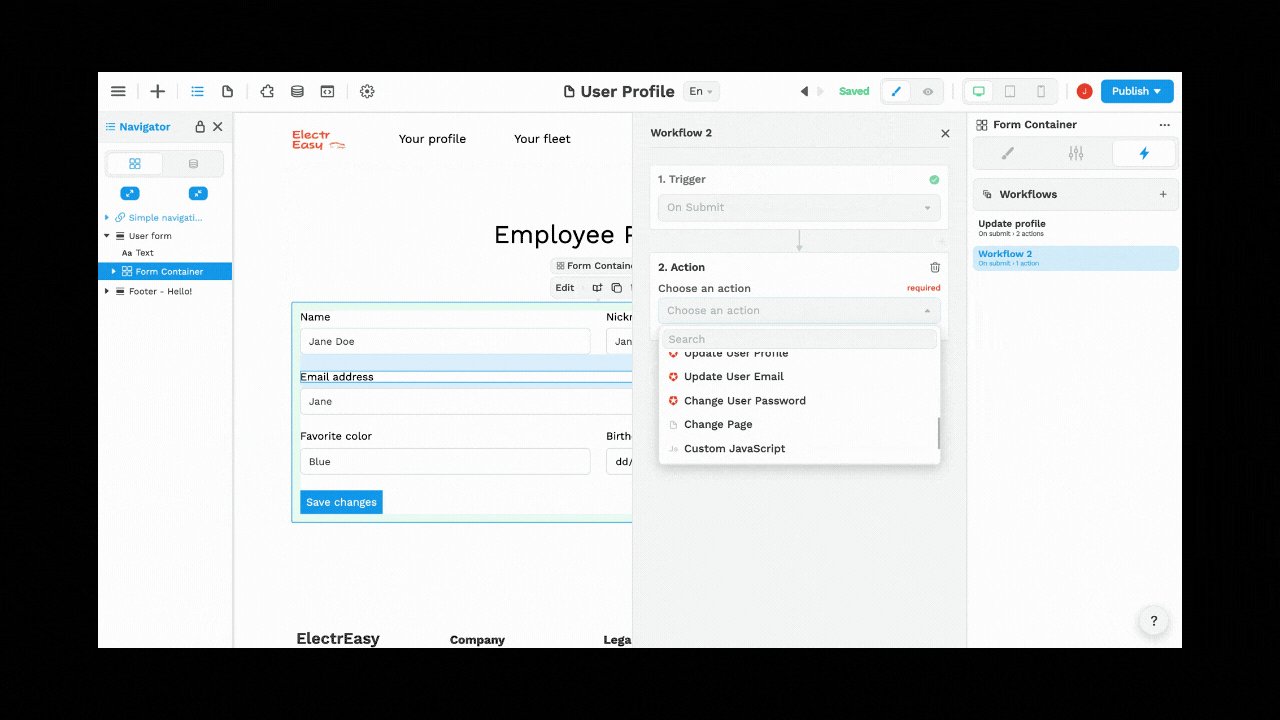
New Auth0 Actions for Your Workflows
Assuming you've added the Auth0 plugin to your WeWeb project, you can now choose to add the following actions in your workflows:
- update a user's profile,
- update a user's email, or
- update a user's password.
🧐 Quick reminder – this comes in addition to the login and logout actions that were already there.

New Drag and Drop Elements
Finally, we added three new drag and drop elements that we think you'll enjoy very much since many of you asked for them 😊
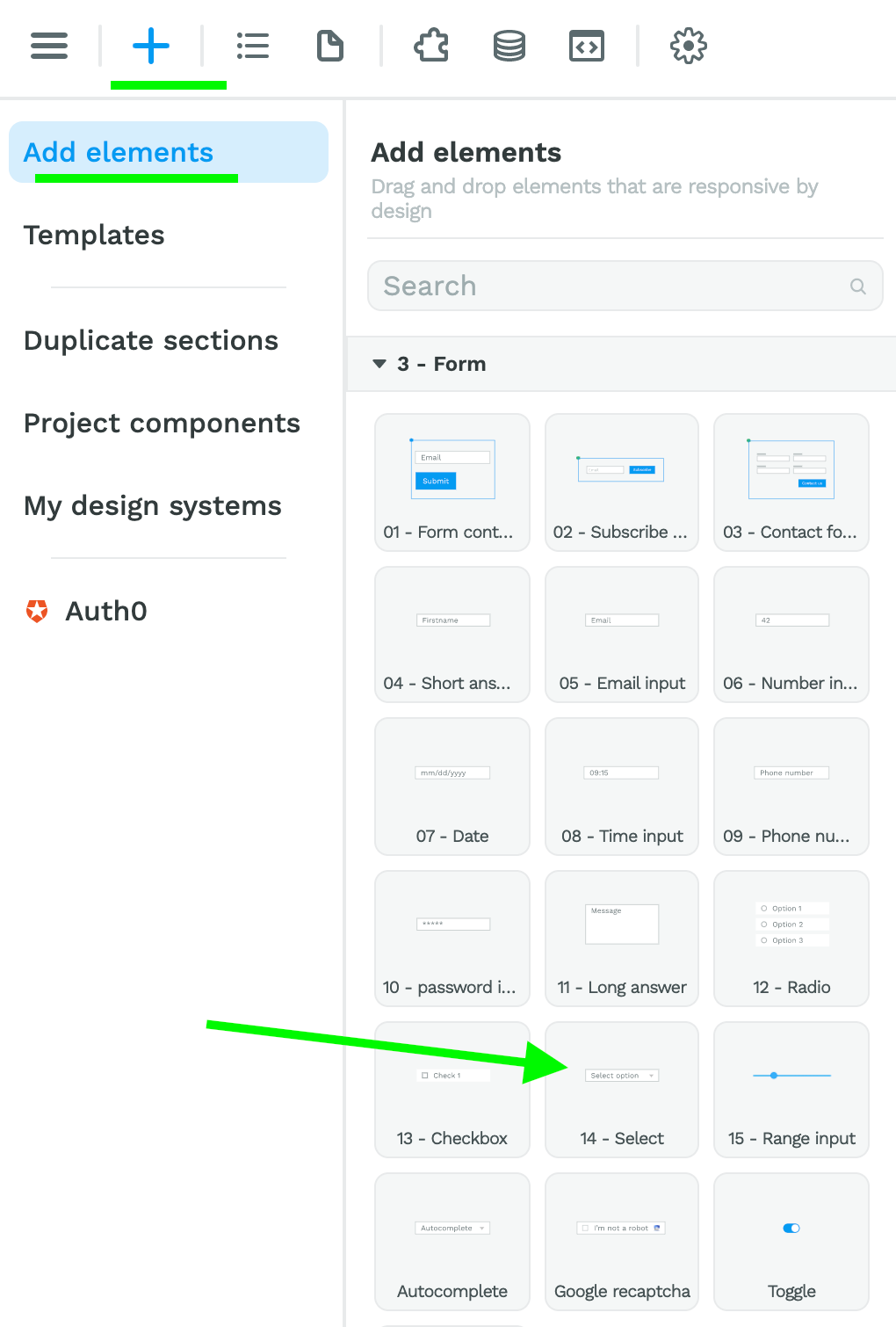
The Select Dropdown

You can "hard-code" options or bind the dropdown element to a collection.
In the example below, you can see:
- our dropdown select is bound to a list of car rental locations called "Locations"
- a variable is automatically created when we drag and drop the dropdown element on our page
- that variable is updated with the value of the "Location name" currently selected
- using a filterByKey no-code formula, our "Fleet" collection with all our vehicles is filtered by the value of the "Location" column when we select a different item in the dropdown

Would a bit of voiceover help to guide you through this step by step? 🤔
👉 Check out the video tutorial on our YouTube channel.
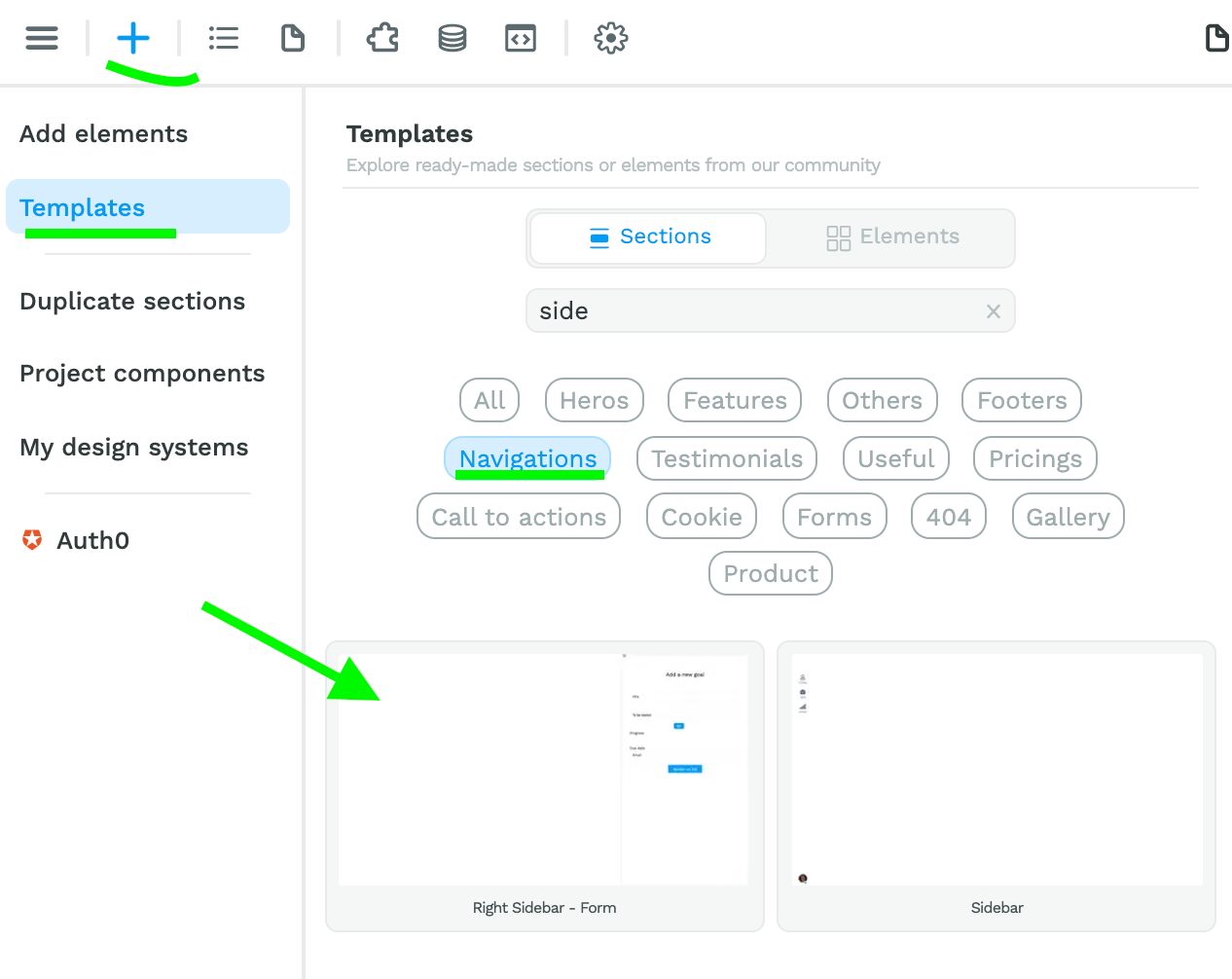
The Slide In Sidebar
It's a sliding panel that opens on click, great to add forms for your users to update a record without crowding the page.
You'll find this in navigations templates:

It's more of an advanced element but, when you drag and drop it onto your page, you will access instructions on how to tailor it to your needs 🙂
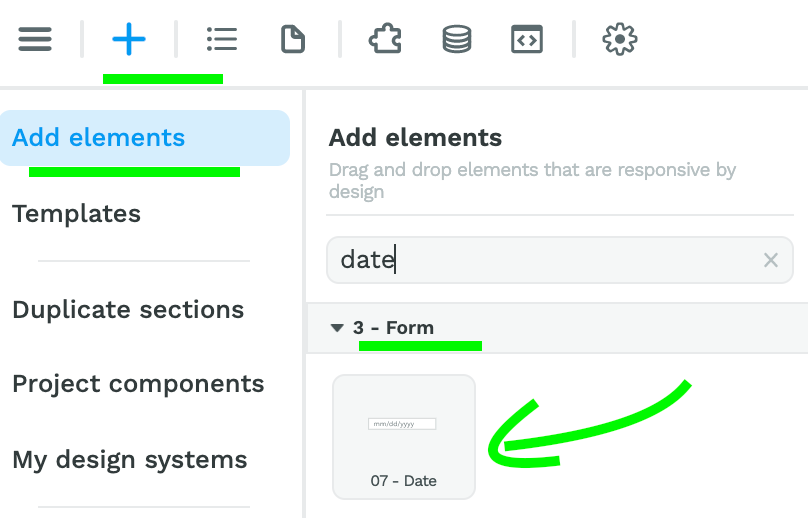
Date Picker
Finally, we added a date picker that is much more intuitive than our previous date element.
Like the dropdown element, you'll find it in the add elements sub-menu here:

Hope you enjoy it!
Alright, that's it for today. Let's catch up again next week! 😀
In the meantime, a reminder that you can:
- find all of our video tutorials on the WeWeb Academy page of our website,
- ask questions in the WeWeb community if you need help with your projects, and
- reply to this email with questions you'd like us to address in our next live Office Hours on Wednesday at 12pm EST.
Have great week! 🥳





